
| Image Variant | ||
|---|---|---|
| Previous | Next | |
| Image Metadata | Import | |
Image variants are used when creating image documents in iKnowBase. You can define different scaling variants of an image that
will be created, either automatically or optionally, when you insert or change an image.
Before you can create a new image variant you first need to create a file attribute ( scaling attribute), which will be used to store the image variant for an image document. If the image variant is optional, you also need to create a corresponding Yes/No valuelist attribute ( request attribute). You can use this attribute to specify if an image variant should be created when you insert or change an image.
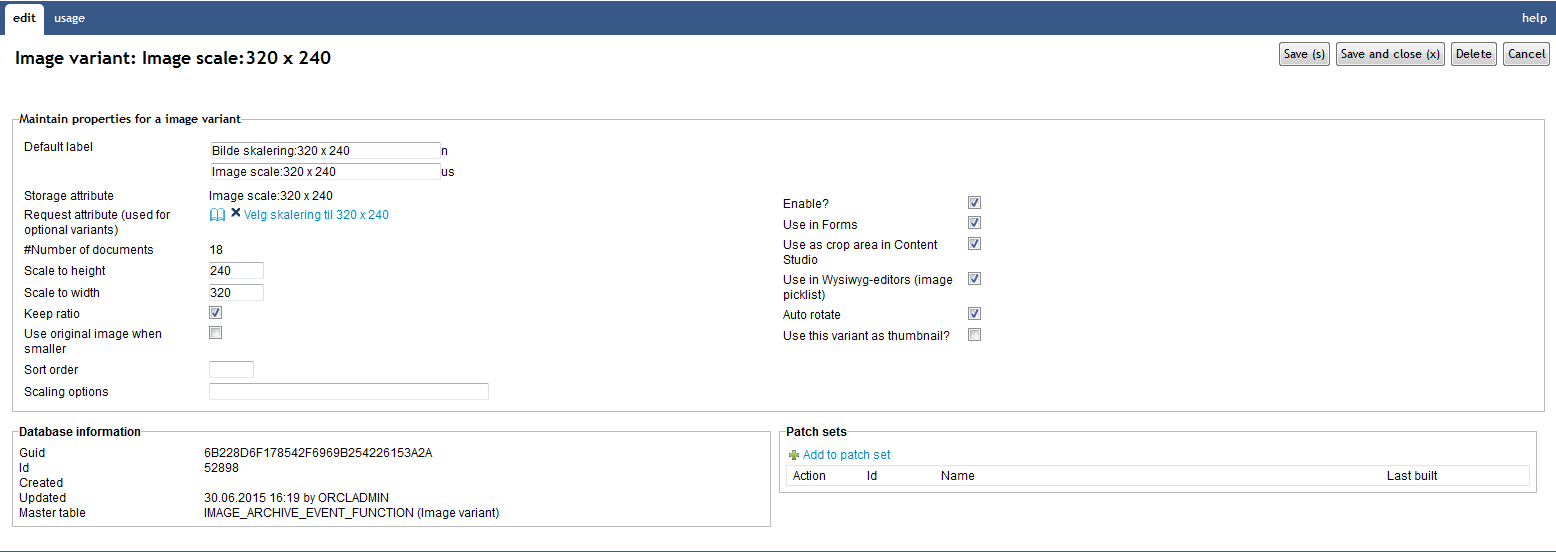
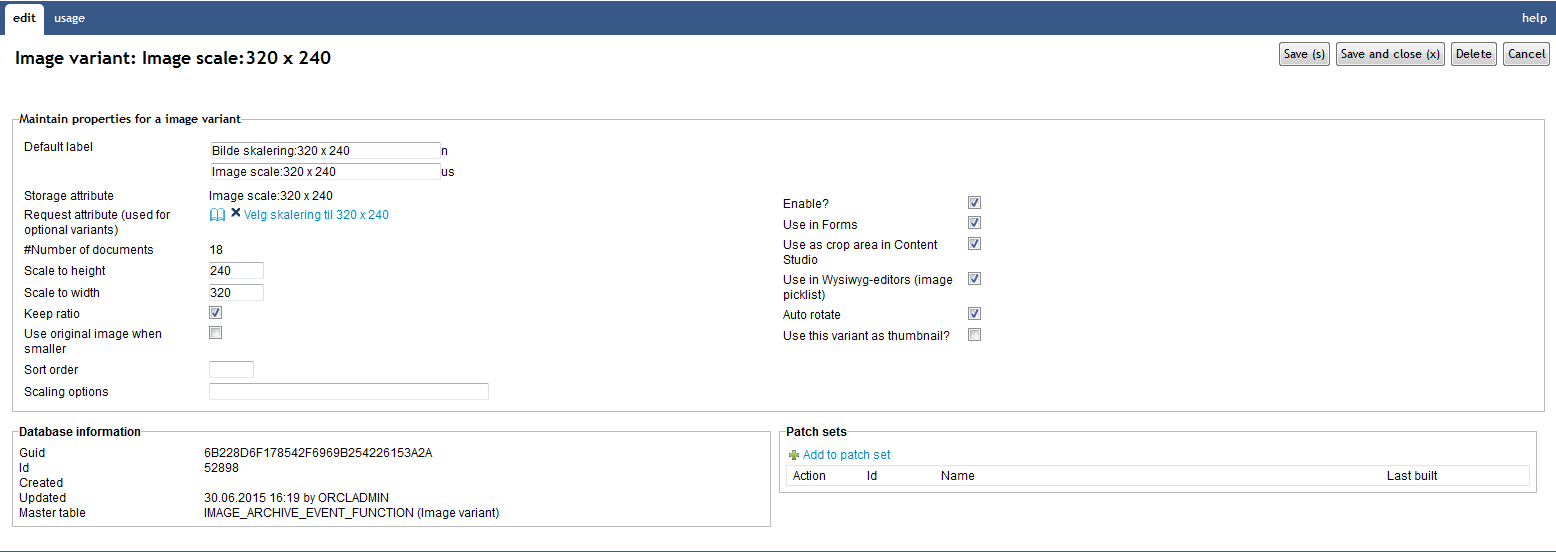
This section describes the properties of an image variant, as shown on the corresponding Edit pane.

| Property | Description |
|---|---|
| Storage attribute |
Select the appropriate file attribute that will used to store the variant of the image. |
| Request attribute |
If set, the variant will only be created when the value is set to yes (generic code = 1). If not set it means the variant is mandatory and created automatically. |
| Number of documents |
Show the number of documents which have this image variant. |
| Scale to height |
Enter the height of the image. |
| Scale to width |
Enter the width of the image. |
| Keep ratio |
Check this to keep the ratio between height and width. |
| Use original image when smaller |
Check this to use the original image as the image variant, if the original image is smaller than the variant.
|
| Sort order |
Used to order the variants in image selectors (e.g. the image selector used in editors) |
| Scaling option |
The field can be used to add additional instructions to the scale routine. If you are using Oracle ORGIMAGE, check the Oracle documentation to see valid instructions to ordimage.process. |
| Enable? |
Defines if the variant is enabled. No variants will be created (or available from images functions) if the variant is disabled. |
| Use in Forms |
Make the variant available from Form components. |
| Use as crop area in Content Studio |
Used as a predefined area (height/widht) in Content Studio / image archive when you crop images. It will garantee cropped images has the same size. |
| Use in Wysiwyg-editors (image picklist) |
Used when you want to insert a image link to a variant from the Wysiwyg-editor. |
| Auto rotate |
Should the variant be auto rotated if the image orientation is different than Normal (e.g. 90 degree). |
| Use this variant as thumbnail? |
Defines if the variant should be used as thumbnail in the image archive. Only one variant can be checked as thumbnail. |
To skip image scaling processing for an image variant, like .svg, configure the “Image Scaling” event with Mimetype include/exclude condition (include all mime types you want to process or exclude the ones you don’t want to process).
| Previous | Top | Next |
| Image Metadata | Import |